Date pickles
So here we are again—this time with a problem that was supposed to be easy: finding a modern, accessible date and time picker library to replace our old solution. I thought this would be simple, given the vast JavaScript ecosystem. But the result was surprising.
Navigate to "How to tackle this?" How to tackle this?
I usually start with a good old Google (or DuckDuckGo) search and click through each result.
My general criteria:
- Popularity
- Maintenance status
- Modernity (ES6 and up-to-date APIs)
- Bundle size
This gives me a good overview of the “market.” If I want to dive deeper, I also ask LLMs (like Claude) and extract every little detail from them.
Navigate to "Constraints" Constraints
But there’s more to it than meets the eye. My project had its own constraints when choosing a library:
- It shouldn’t be part of a larger framework (no MUI, thanks).
- It shouldn’t rely on Tailwind.
- It must support time selection.
- It must support range selection.
- (Optional) React support.
- Bonus if it includes presets (like Today, Tomorrow, etc.).
- Bonus if it uses date-fns.
Navigate to "Results" Results
This list isn’t in any particular order—it simply reflects my project’s specific needs. Make sure to do your own research before choosing a library.
| Library | Range support | Time support | Lightweight size | Custom rendering | 3rd-patry deps. | Type |
|---|---|---|---|---|---|---|
react-datepicker | ✅ | ✅ | ✅ | ✅ | None | React |
react-flatpickr | ✅ | ✅ | ✅ | ✅ | Flatpickr | React wrapper |
react-dates (Airbnb) | ✅ | ❌ | ❌ | ✅ | ❌ Moment.js | React |
react-multi-date-picker | ✅ | ✅ | ✅ | ✅ | None | React |
react-daterange-picker | ✅ | ❌ | ✅ | ✅ | None | React |
@duetds/date-picker | ✅ | ❌ | ✅ | ✅ | Web Component | Web Component |
react-datetime-picker | ❌ | ✅ | ✅ | ✅ | react-calendar | React |
react-nice-dates | ✅ | ✅ | ✅ | ✅ | ❌ Day.js | React |
react-datetimerange-picker | ✅ | ✅ | ✅ | ✅ | react-calendar | React |
react-calendar-datetime-picker | ✅ | ✅ | ❌ | ✅ | ❌ Day.js | React |
vanilla-datetimerange-picker | ✅ | ✅ | ✅ | ❌ | None | Vanilla JS |
@eonasdan/tempus-dominus | ✅ | ✅ | ❌ | ✅ | ❌ Bootstrap 5 | Vanilla JS |
flatpickr | ✅ | ✅ | ✅ | ✅ | None | Vanilla JS |
pikaday | ❌ | ❌ | ✅ | ✅ | ❌ Moment.js | Vanilla JS |
react-day-picker | ✅ | ❌ | ✅ | ✅ | None | React |
cally | ✅ | ❌ | ✅ | ✅ | None | Web Component |
air-datepicker | ✅ | ✅ | ✅ | ✅ | None | Vanilla JS |
Navigate to "Trial and error" Trial and error
I found three libraries that seemed like the best candidates:
react-datepickerreact-multi-date-pickerair-datepicker
I tried integrating each of them, but unfortunately, none were a perfect fit to my project. And that’s totally okay—I had a lot of strict requirements, just like everyone else before me, which is what led to the creation of these libraries in the first place.
I also want to take a moment to appreciate the open-source maintainers behind these projects. Working with date and time is tough, and their efforts are truly valuable.
Navigate to "Issues" Issues
| Library | Issues |
|---|---|
react-datepicker | Its great that uses date-fns and floating-ui. Start of the week can only be modified with Locales from date-fns.Cannot set fixedposition strategy using Popper modifiers. |
react-multi-date-picker | Uses awkward time picking: spinners. Poor UX. |
air-datepicker | Date & Time format must be passed separately. Our app has it in a single expression. Seconds are not formatted. |
Navigate to "I walk my way" I walk my way
So, what was the solution? Well, I sprinkled some CSS over our own component, and voilà—it looks perfect and fits seamlessly into our Design System.
I also had to reconsider and extend the component’s accessibility, but I’m quite proud of the result.
Unfortunately, I can’t share the source code, but I’ll post some pictures as soon as possible. So, keep an eye on this blog post!
Navigate to "Update (2025-02-26)" Update (2025-02-26)
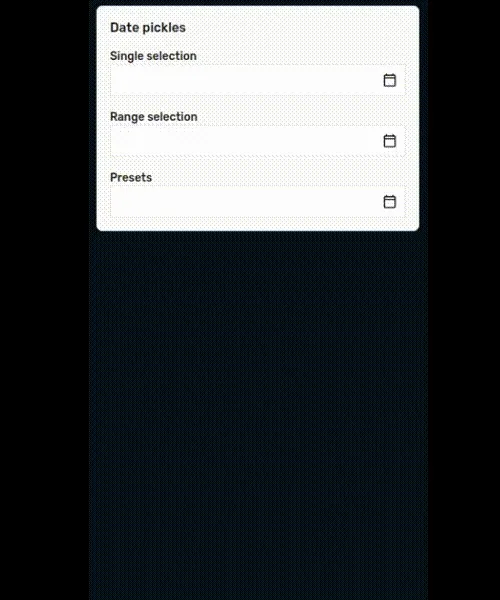
I’m finally ready with a full-fledged solution ✨. It includes:
- ✅ Single date & time selection mode
- ✅ Range selection mode
- ✅ Presets the pick a range fast
- ✅ Full a11y ⌨ support
Under the hood, I’m using date-fns and floating-ui. Credit goes to the maintainers of these libraries for making date and floating window management a breeze.

You can also find a skeleton of it in my GitHub project. It’s an ad-hoc rewrite in Lit. Please keep in mind that it doesn’t follow any web component best practices yet. Eventually, I want to extend it from my own base class.